2020/5/14 1:45:00
本文将介绍如何在Android上搭建Hexo博客
背景
昨天(0点之前)答应小袁帮他部署hexo博客到Coding。忙完自己的事躺上床,顺便在群里回了一句,谁成想小袁还没睡,那好吧,我就现在帮他弄,我以为只是建个仓库让后他自己git就行,结果这老哥没弄过Hexo,而且用电脑也不方便,瞬间感觉今夜无人入眠了,十几分钟前:
无所谓,我还有几道题(还不着急睡) —小袁
几分钟前:
周末搞吧,,,我好困 —小袁
我……………….
那我还是继续吧,毕竟我做事非要搞完才行。
准备工作
下载 Termux ,推荐到GooglePLay下载,版本比酷安新。
注:初始化Termux需科学、理性地上网
# 开始
## 运行Termux
安装
安装过程中出现【y/n】输入 y 并回车即可
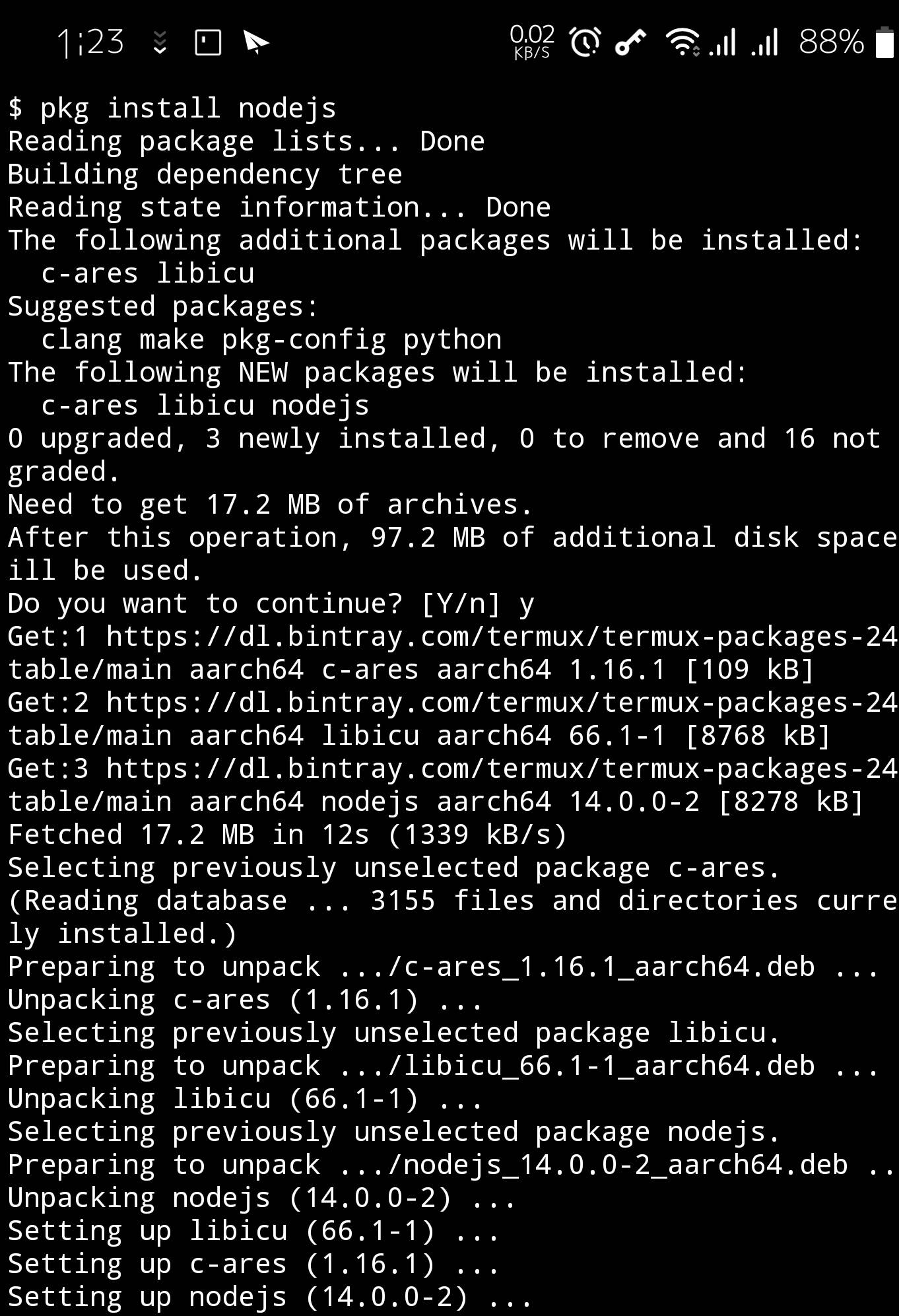
安装Nodejs
1 | pkg install nodejs |
### 安装Git
1 | pkg install git |
### 安装Hexo
1 | npm install hexo-cli -g |
如果后续出现ERROR Deployer not found: git的报错
则执行npm install hexo-deployer-git --save
1 | hexo init blog |
1 | cd blog |
原截图太长这儿就不放图了
### 安装依赖
1 | npm install |
到此本地环境就搭建好了
执行以下命令生成静态页面
1 | hexo g |
执行以下命令本地预览
1 | hexo s |
这时可在http://localhost:4000访问本地文件。
若要停止预览请按一下页面中的 Ctrl 再按C
## 部署
### 配置git初始设置
安装openssh
1 | pkg install openssh |
如图即为安装成功
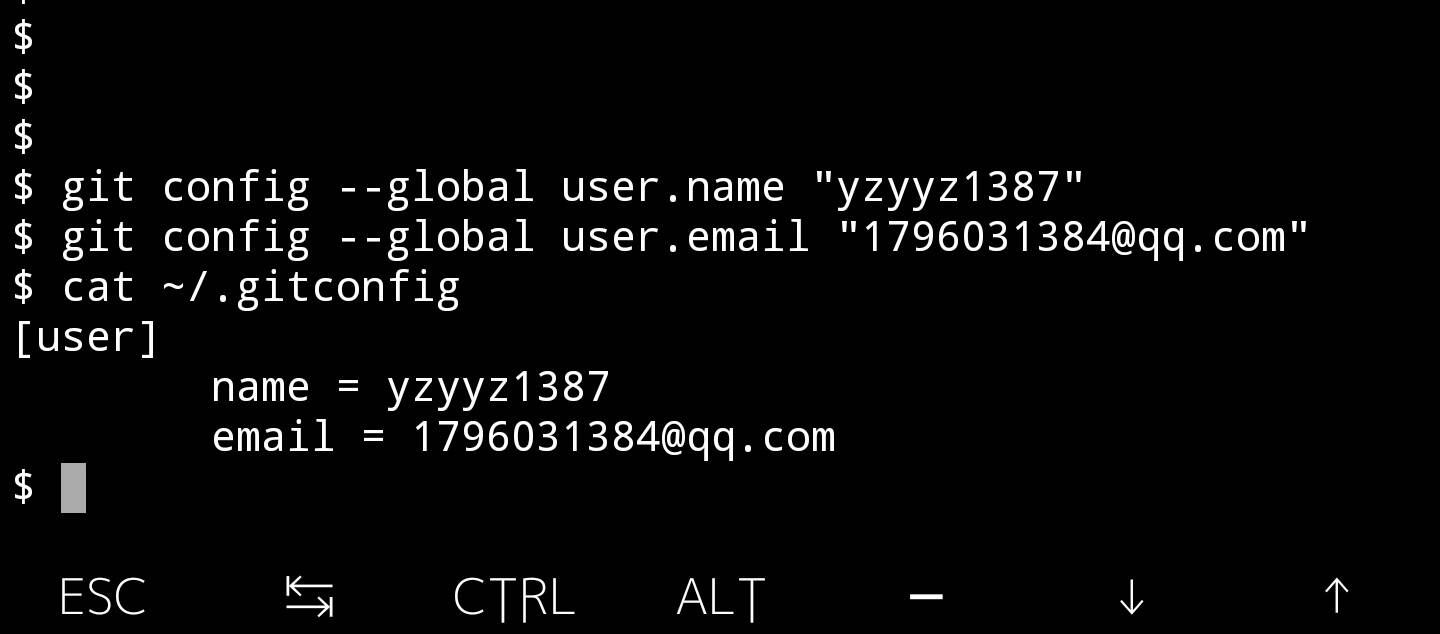
配置用户名和邮箱地址:
1 | git config --global user.name "用户名" |
1 | git config --global user.email "邮箱" |
输入以下命令查看配置
1 | cat ~/.gitconfig |
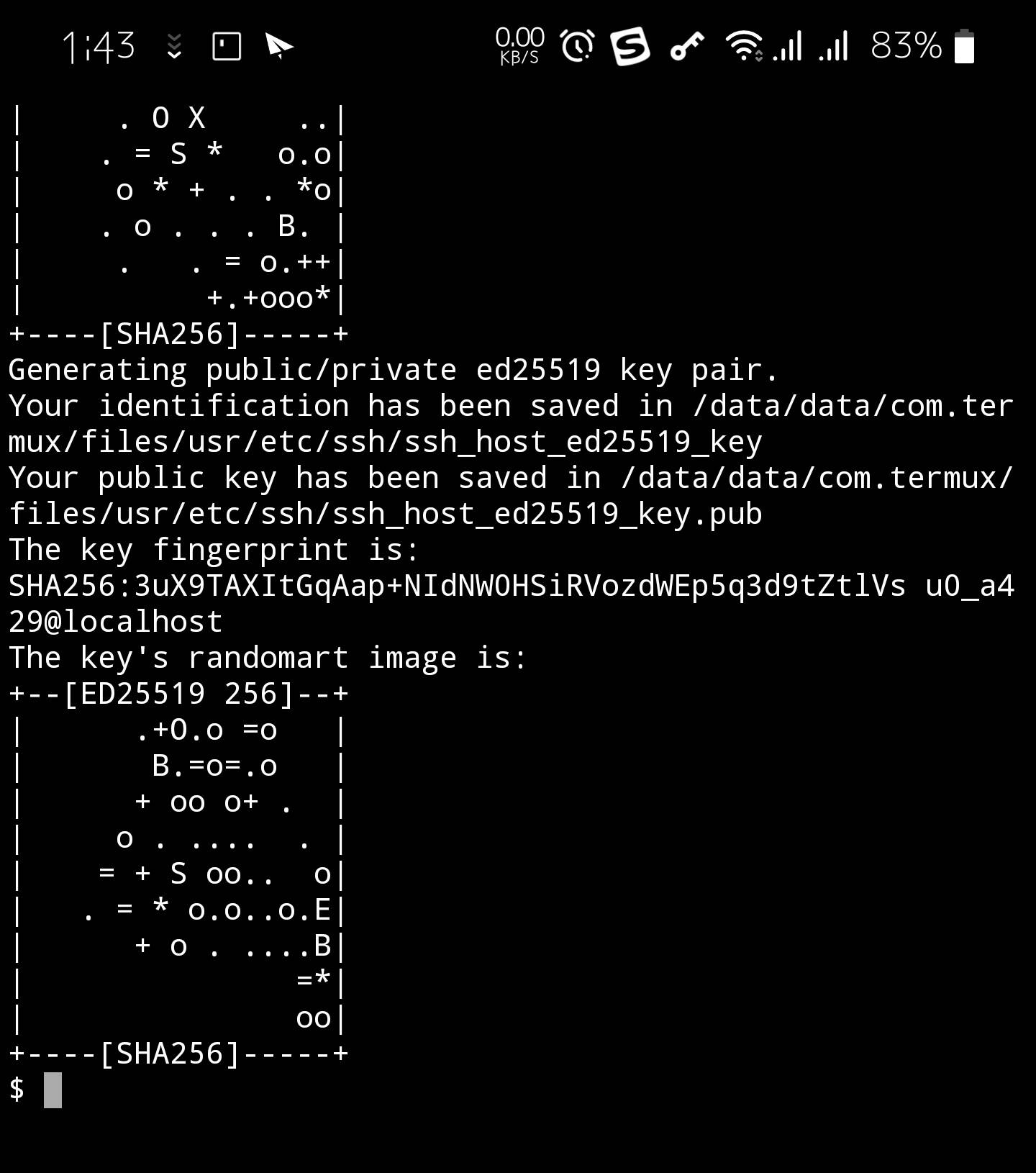
配置sshkey
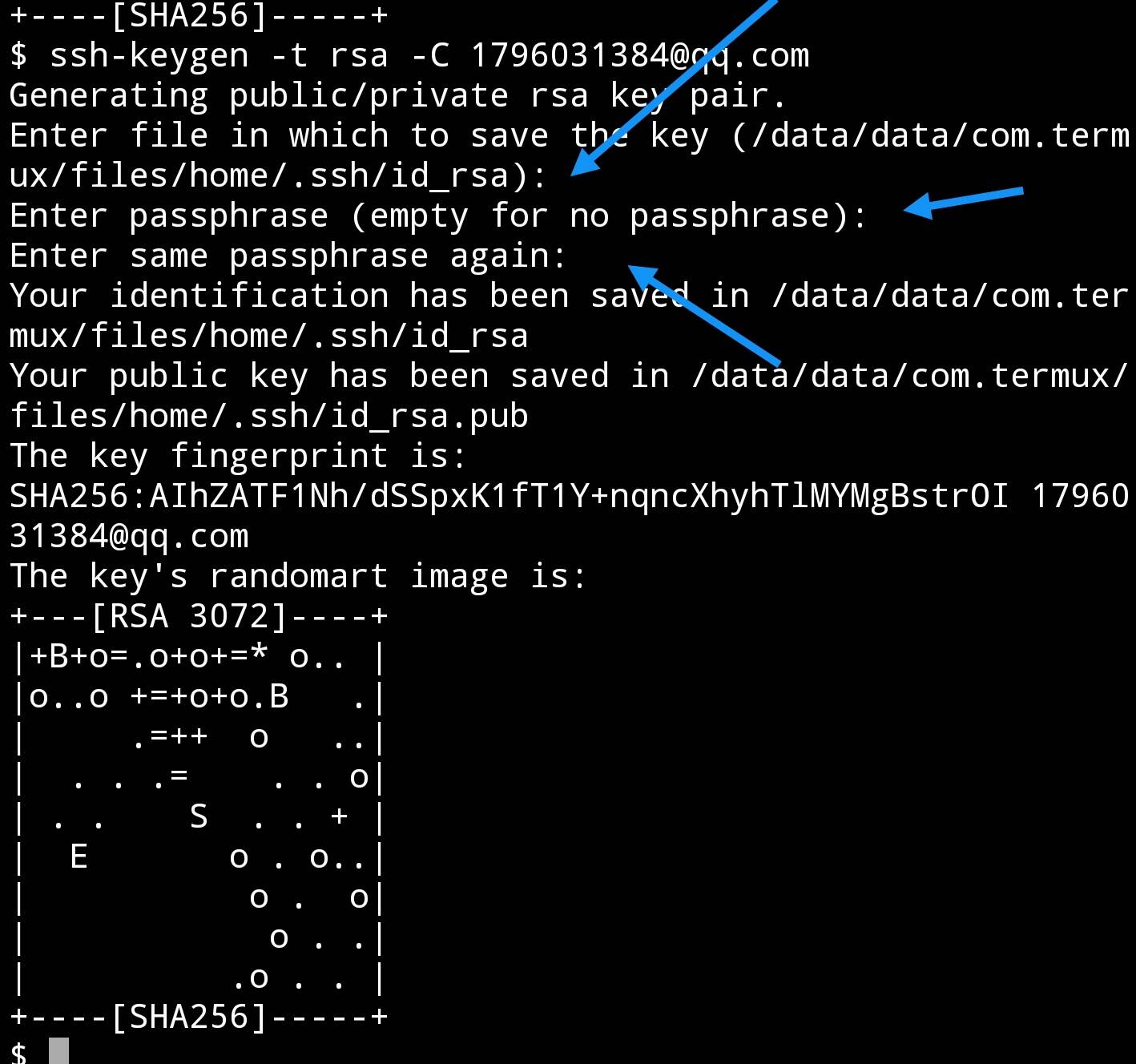
1 | ssh-keygen -t rsa -C 邮箱 |
注意这一有三次回车
查看公匙
1 | cat ~/.ssh/id_rsa.pub |
获取公匙后在修改一下配置文件,按照常规方法部署到Coding就好啦
注:本地文件在手机储存的/data/data/com.termux/files/home/blog下(3.2.3中安装Hexo的路径)
2020/5/14 2:59:44我也困了,睡啦!、
查看后续操作参见:https://yzyyz.top/archives/aa07d386.html